이제 데이터베이스도 준비 됬으니 화면 개발을 시작해본다.
요새는 React로 화면 개발을 할 때는 컴포넌트가 미리 개발 되어져있는 라이브러리가 잘 되어 있는 것 같다.
최근에 입사한 회사에서는 antd를 활용해서 개발하고 있는데 크게 불편함 없이 괜찮은 디자인과 원하는 범위의 컴포넌트를 찾아서 화면을 쉽게 개발했었다. 이전 회사에서는 React Native로 앱 개발했을 때는 디자인 하시는 분이 화면 디자인만 주고 그걸 전부 다음 코드와 같이 수동으로 위치 맞춰가면서 개발 했었다. 이게 진짜... 불편하고 중복도 많고 가끔 어이없는 버그 ( 부모의 flex 값을 1로 정의 하고 자식들의 합계를 1로 맞췄는데 안 맞는다거나 경계선이 어긋나는 버그 등)가 발생하면 불필요한 시간을 낭비하게 된다.
<View style={{ flex: 1, flexDirection: 'row', justifyContent: 'center', alignItems: 'center' }}>
<View style={ { flex: .2, justifyContent: 'center', alignItems: 'center' } }>
<Text>제목</Text>
</View>
<View style={ { flex: .8, justifyContent: 'center', alignItems: 'center' } }>
<Text>내용</Text>
</View>
</View>
그런 안 좋은(?)경험이 있어서인지 antd는 나에게는 진짜 편하고 좋았었다.
어쨌든 그래서 이번에 회사 입사 후 편하게 이용해 온 antd를 활용해서 화면을 개발 진행했다.



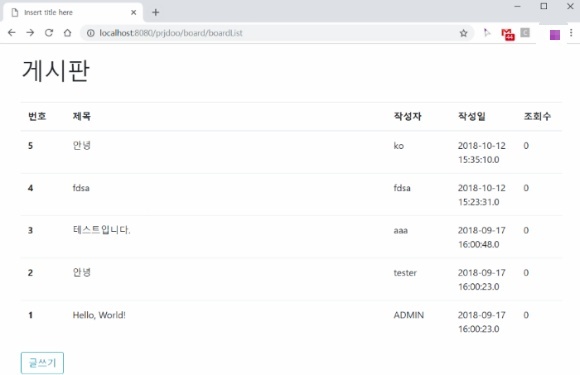
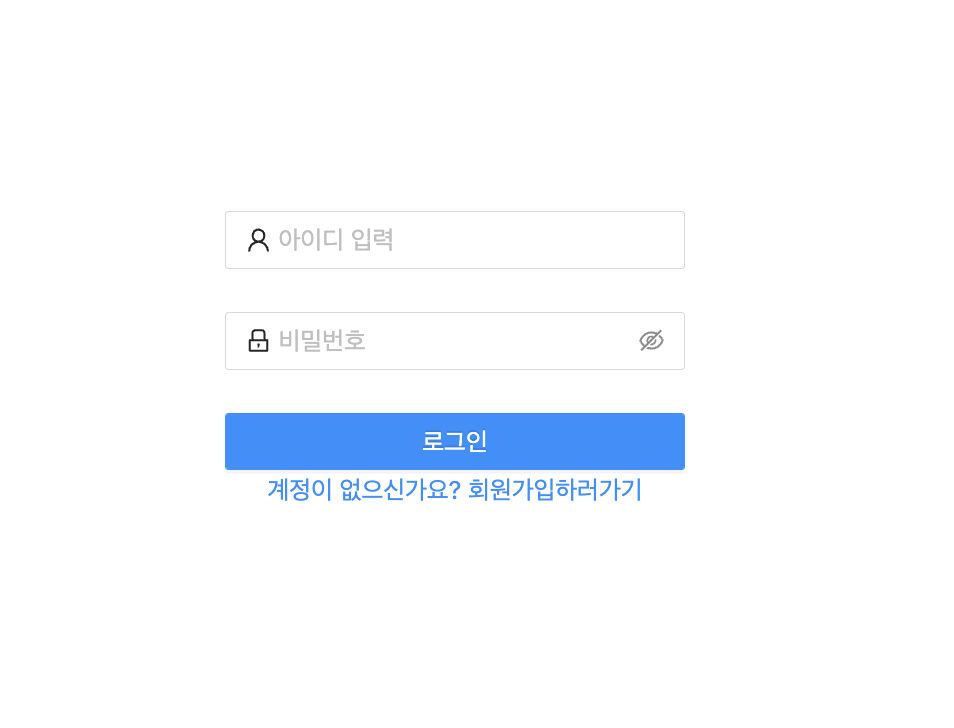
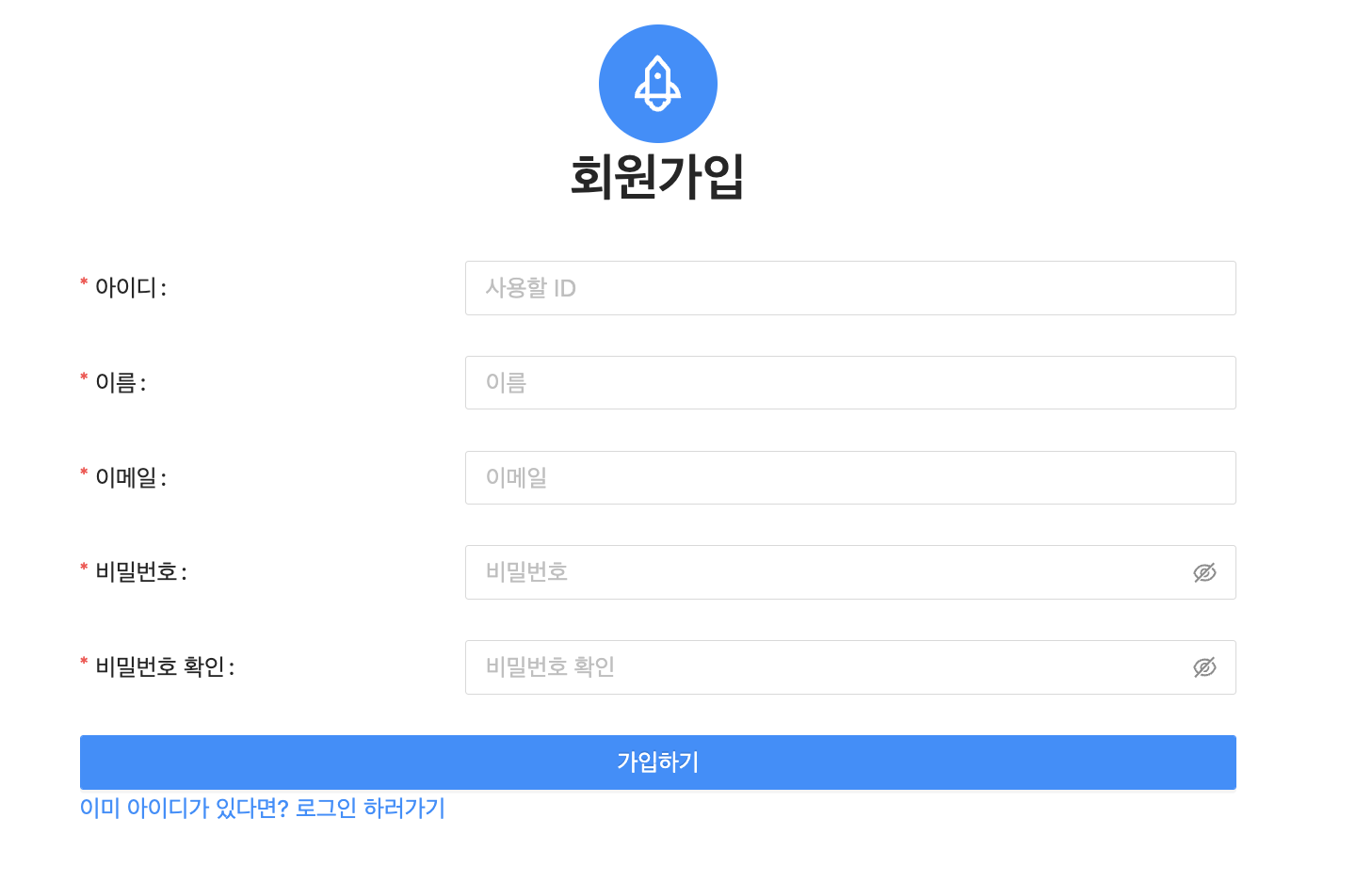
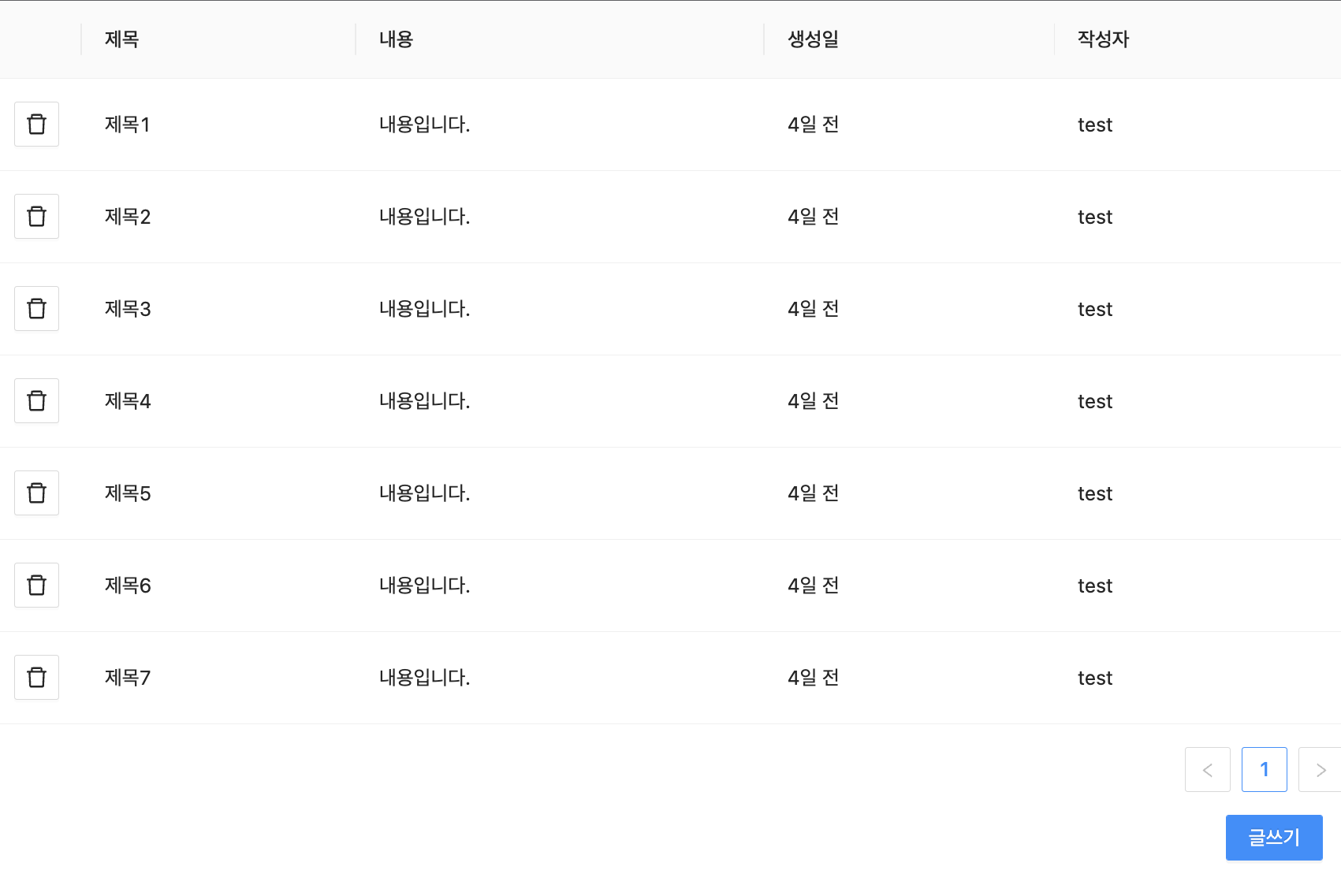
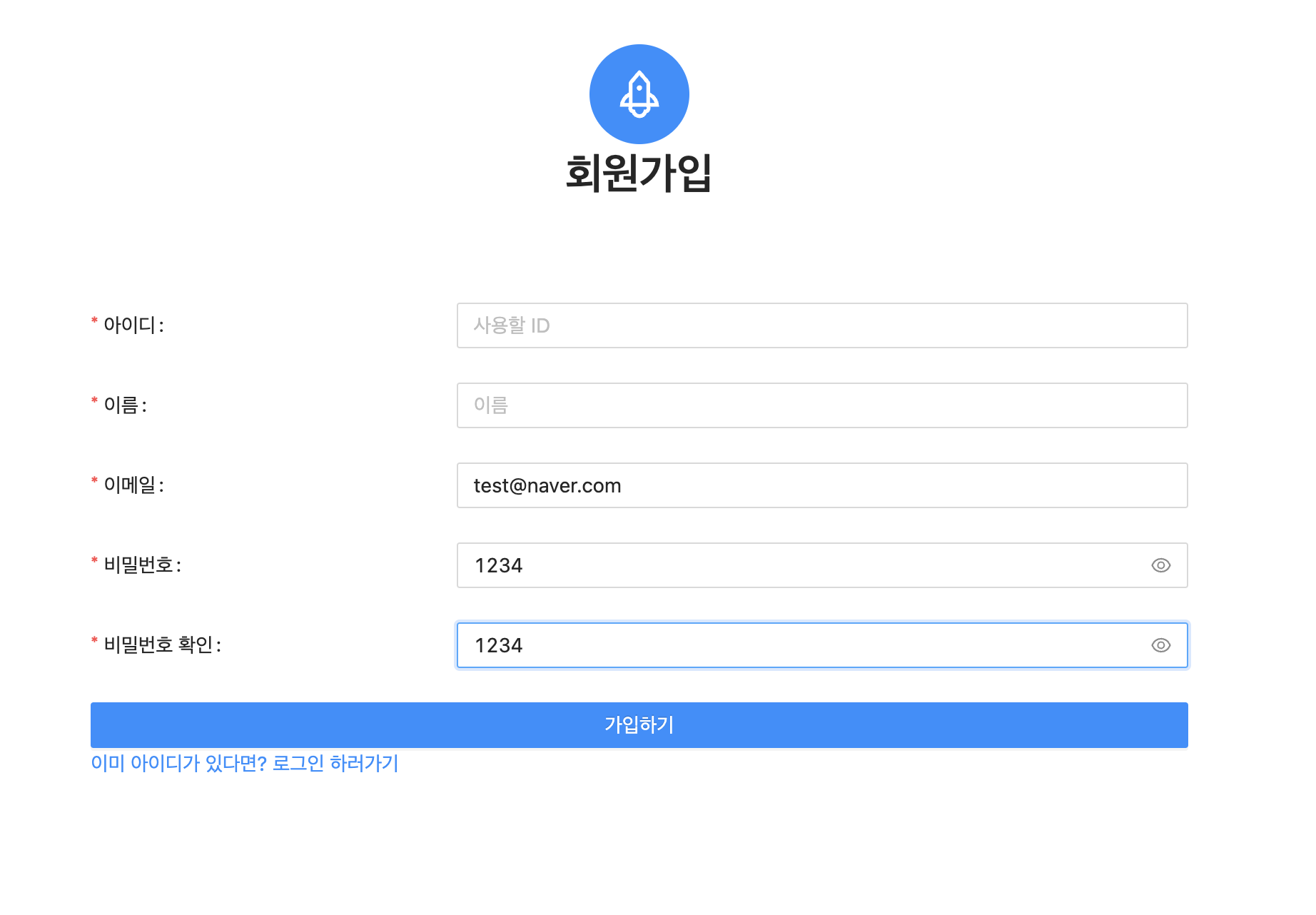
일단은 로그인, 회원가입, 게시판 화면 딱 3개가 끝이다. 막 엄청 예쁘게 만든건 아니지만 정말 깔끔하게 보인다.
나중에 소스 정리하면서 좀 더 화면은 정리할 것이다.
배치 부분은 예전에 React Native 사용할 때 flex를 활용했기 때문에 그걸로 style 지정해서 잡아주었다.
화면 쪽은 배치 세세히 잡는 것이 살짝 시간이 걸렸는데 크게 정리할 것은 없고 antd가 꽤 편하게 되어있는 것 같다.
그래도 꽤 편하게 개발했고 그러면서 정리하고 싶은 부분이 하나 있었다.
바로 Form에 대한 내용이다.
예전에 react 공부할 때 유명한 form 라이브러리 (formik, react-hook-form 등)가 있었는데도 불구하고
번거로운 것 같아서 state나 ref를 사용했었고 따로 validation 체크 함수를 정의해서 개발했었다.
근데 이번에 antd에서 제공하는 Form을 사용해보니 크게 문제 없이 편하게 코드를 구현할 수 있었고 간단하고 깔끔했다.
(물론 아직은 엄청 단순한 코드라 그럴 수 있지만 회원가입 정도에는 편하게 이용할 수 있을 것 같다.)
어쨌든 사용방법은 다음과 같이 정리해볼 수 있다.

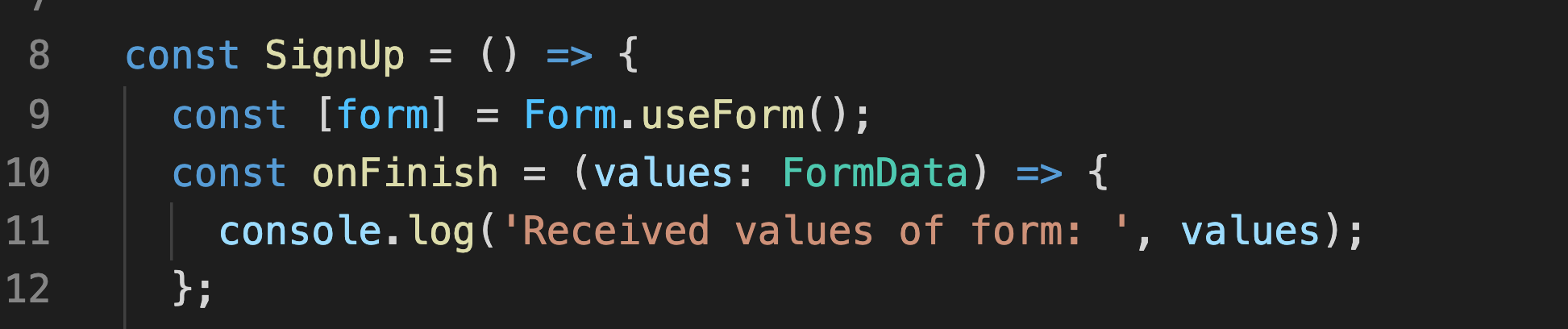
우선 useForm을 이용해 변수 form 을 선언하고, onFinish로 데이터를 받을 함수를 선언해준다.

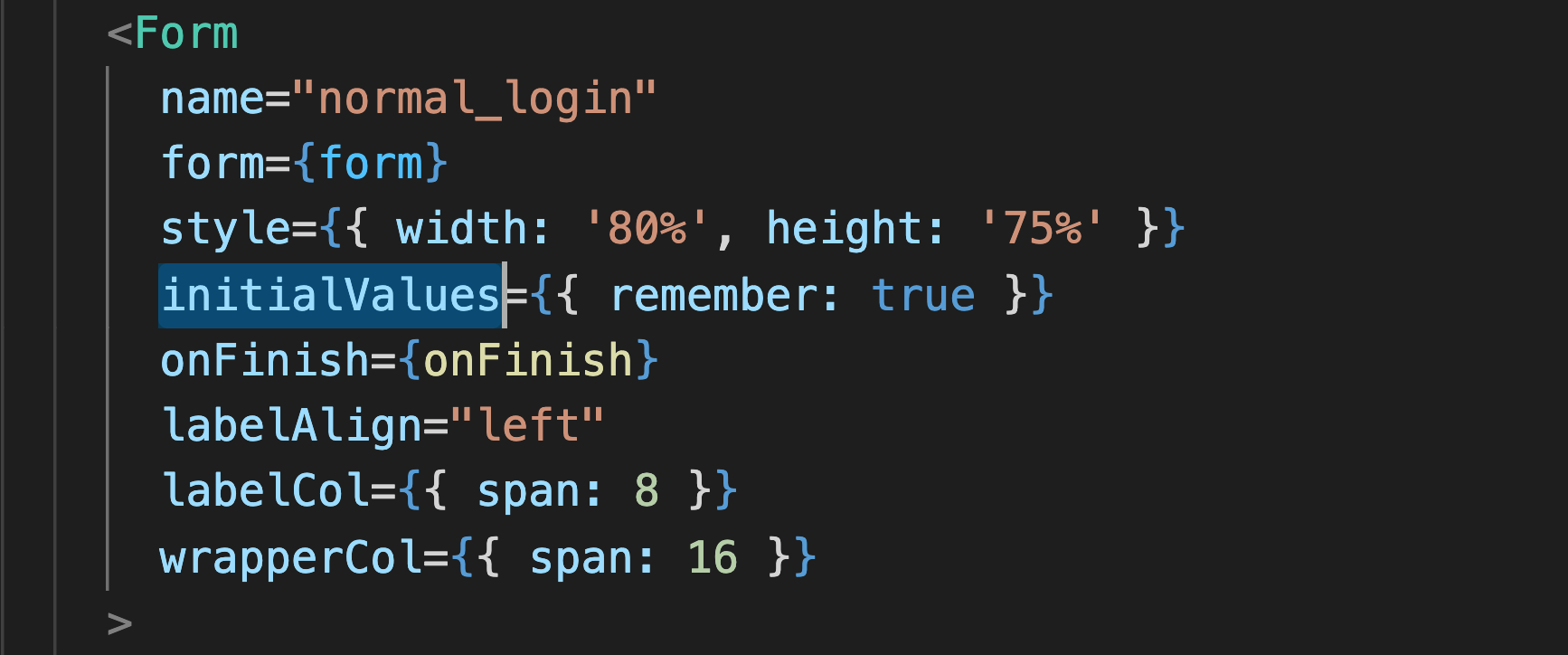
이후에 Form에 form 속성에 위에서 선언한 form 변수를 연결해주기만 하면 준비 끝이다.

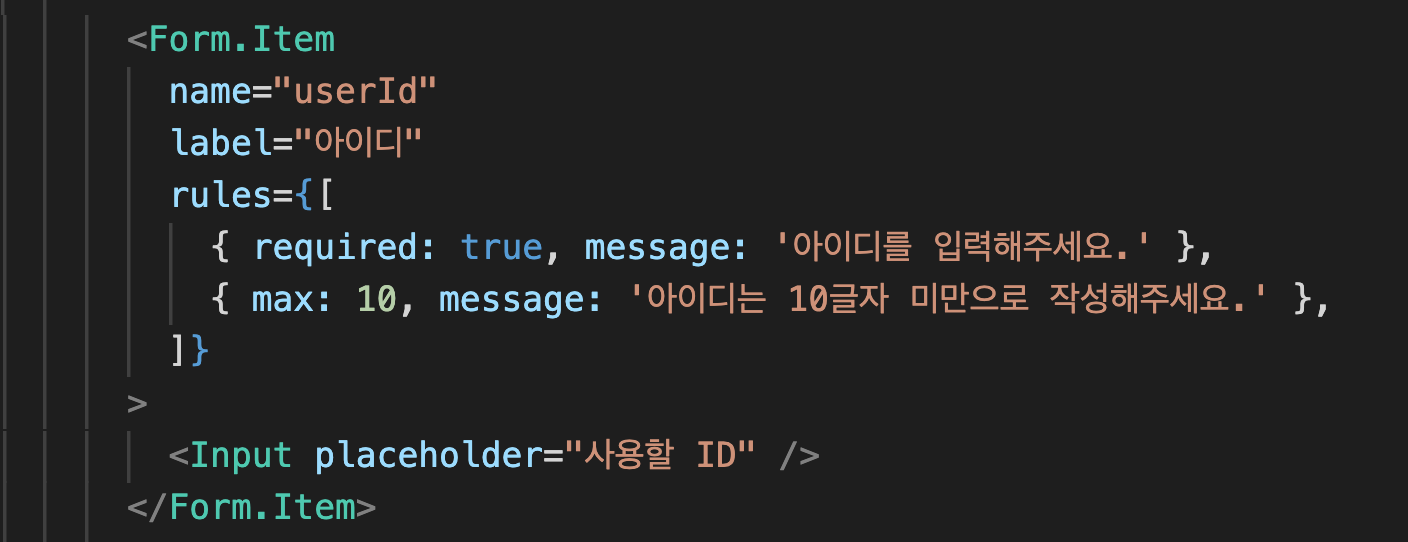
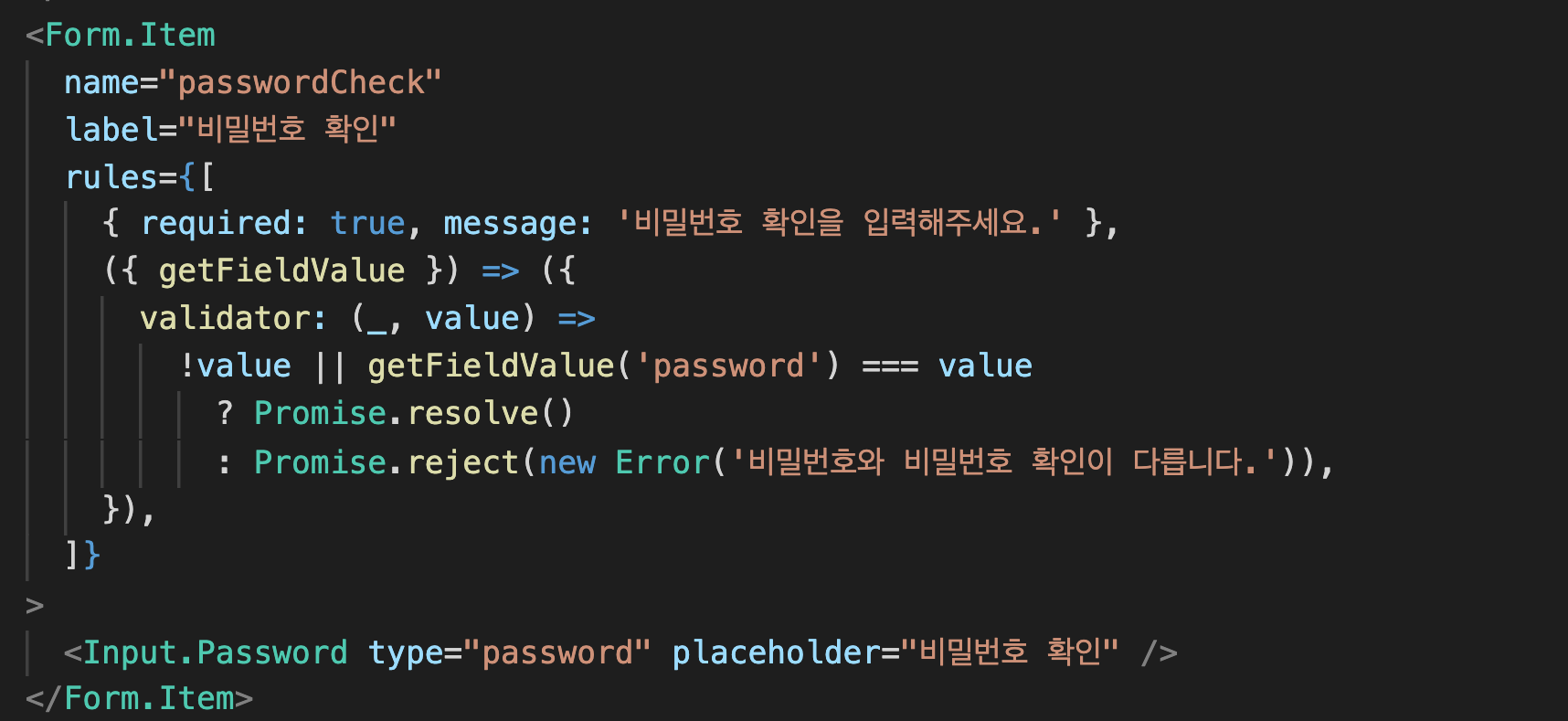
그 후에 위처럼 Form.Item 태그를 Input, Select 같은 태그에 감싸서 사용해주면 된다.
Form.Item의 속성 태그를 간단하게 살펴보면 다음과 같다.
- name: 입력한 데이터의 인식할 수 있는 이름이다. 나중에 onFinish로 값 넘어 올 때 이 이름으로 넘어온다.
(이건 기존 input태그의 name이랑 역할이 같다고 생각하면 된다.)
- label: Label 태그의 역할을 해주며, 입력창 옆에 레이블이 표시된다.
- rules: validation을 지정해줄 수 있다. 여기에 배열형태로 값을 넘길 수 있고, 지정할 validation이름과 message를 객체로 여러개 지정할 수 있다. 이 validation 항목에 대해 어긋나는 것이 있다면 message가 실제 입력창 아래에 표시된다.


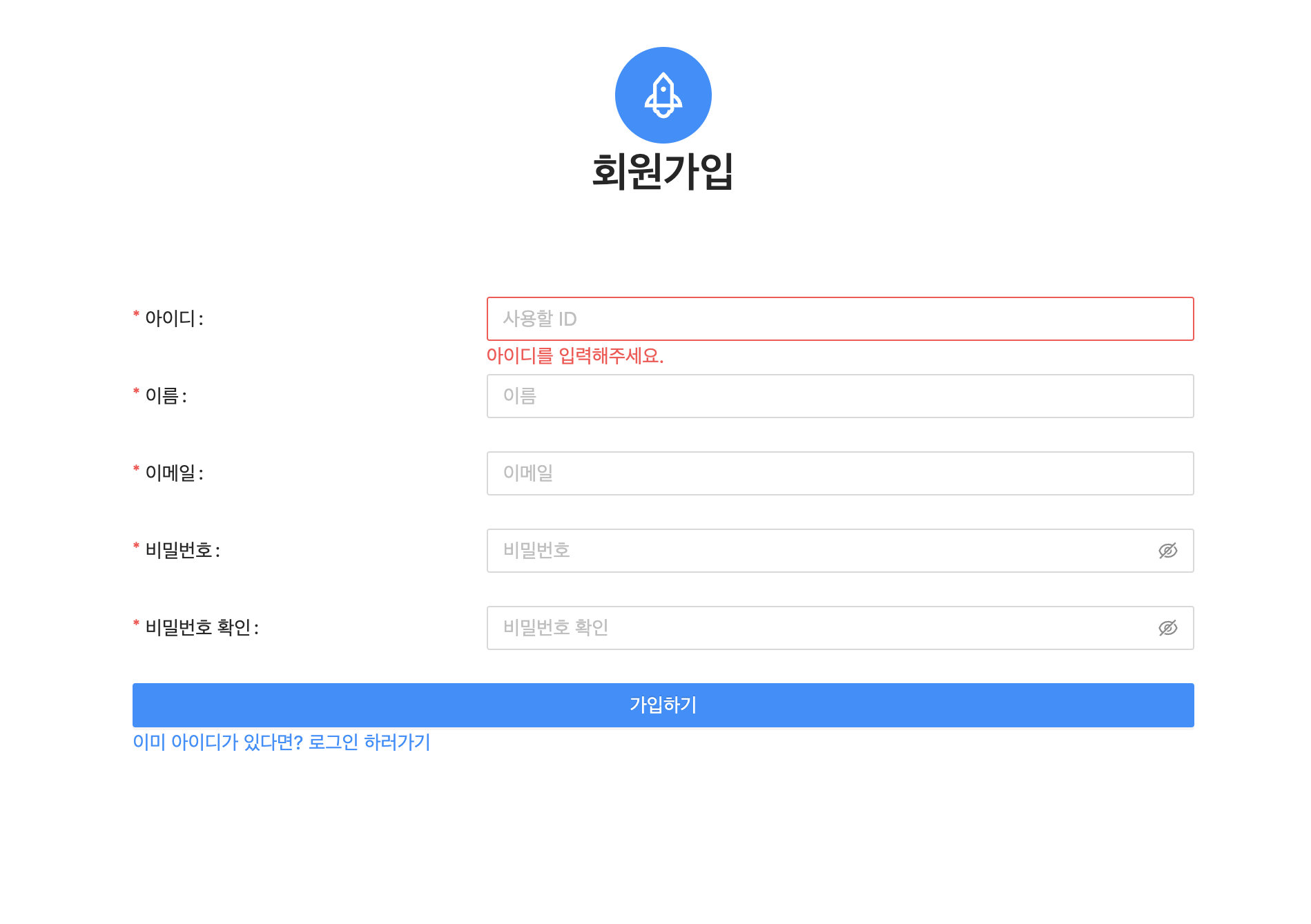
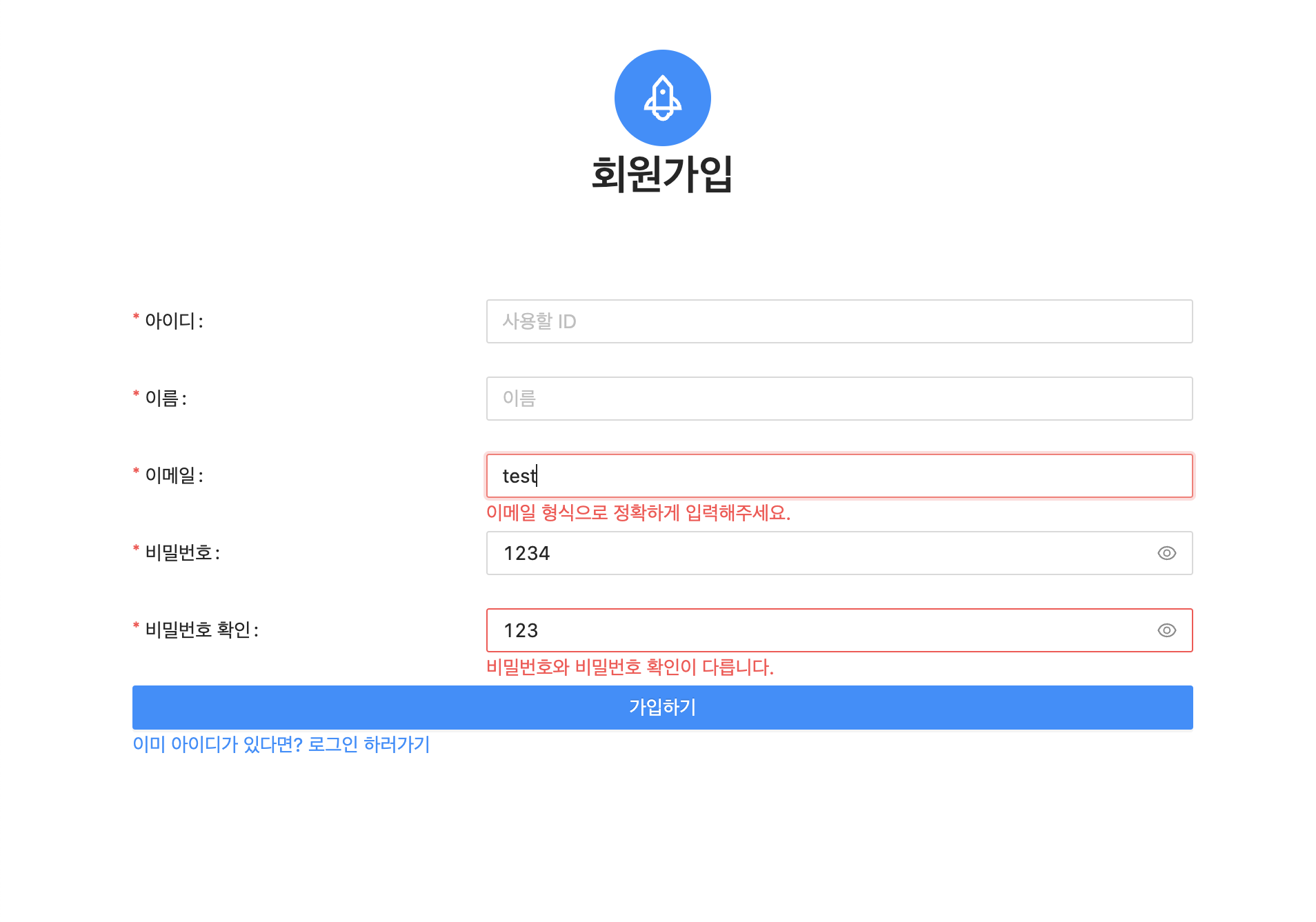
위 사진을 보면 좀 더 이해가 쉬울 것이다. 어쨌든 위처럼 코드를 작성하면 validation 체크+Label 표시+변수 생성을 간단히 하나로(?) 사용할 수 있다.
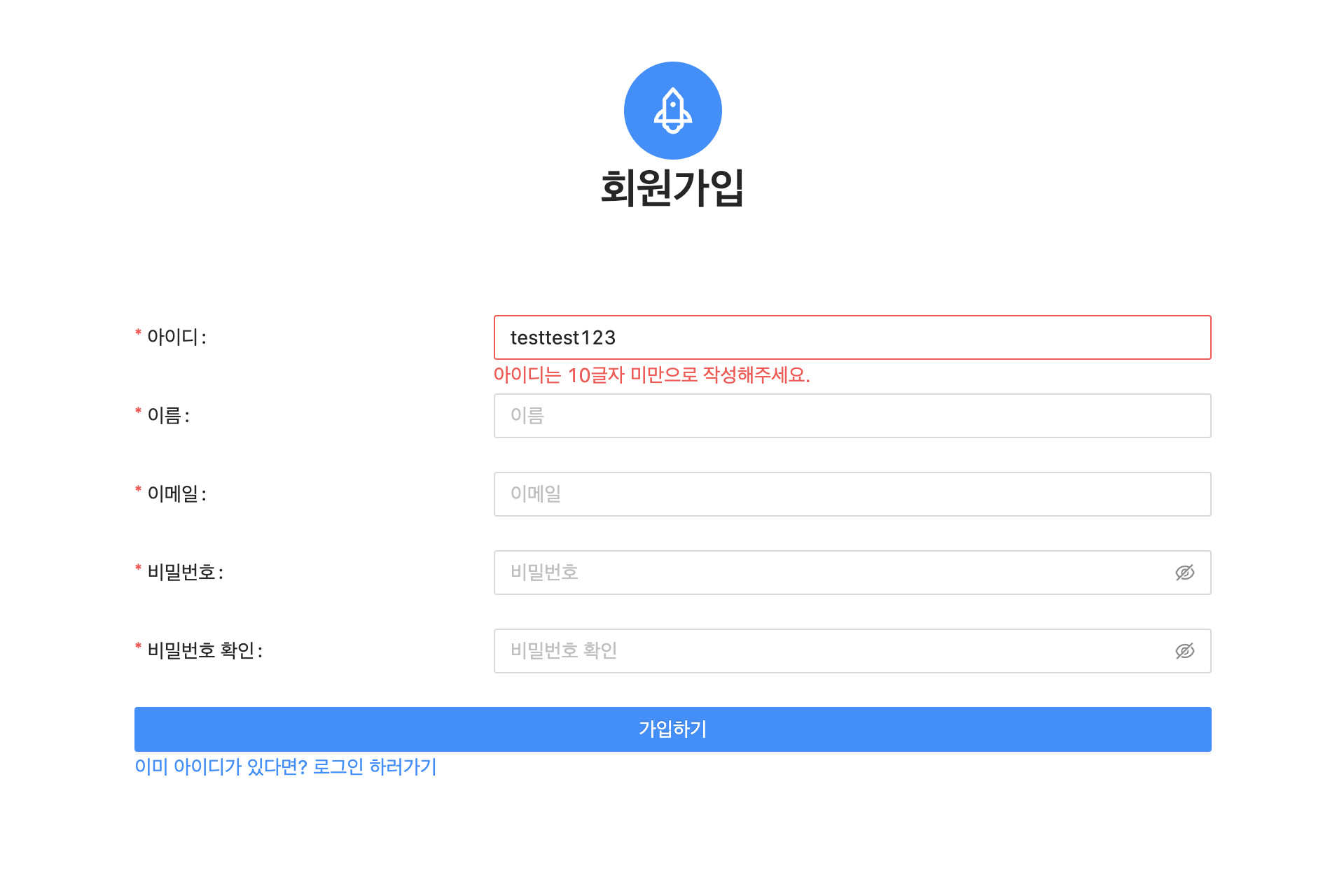
물론 기본 제공하는 validation인 required(필수값), max(최대 길이), min(최소 길이) 등의 속성만으로 복잡한 validation 체크는 어렵다. 작성해본 회원가입 페이지로 예를 들면, 이메일 주소 형식을 체크한다거나 비밀번호랑 비밀번호체크 값이 일치하는지 확인하는 등의 체크는 기본속성으로는 힘들다.


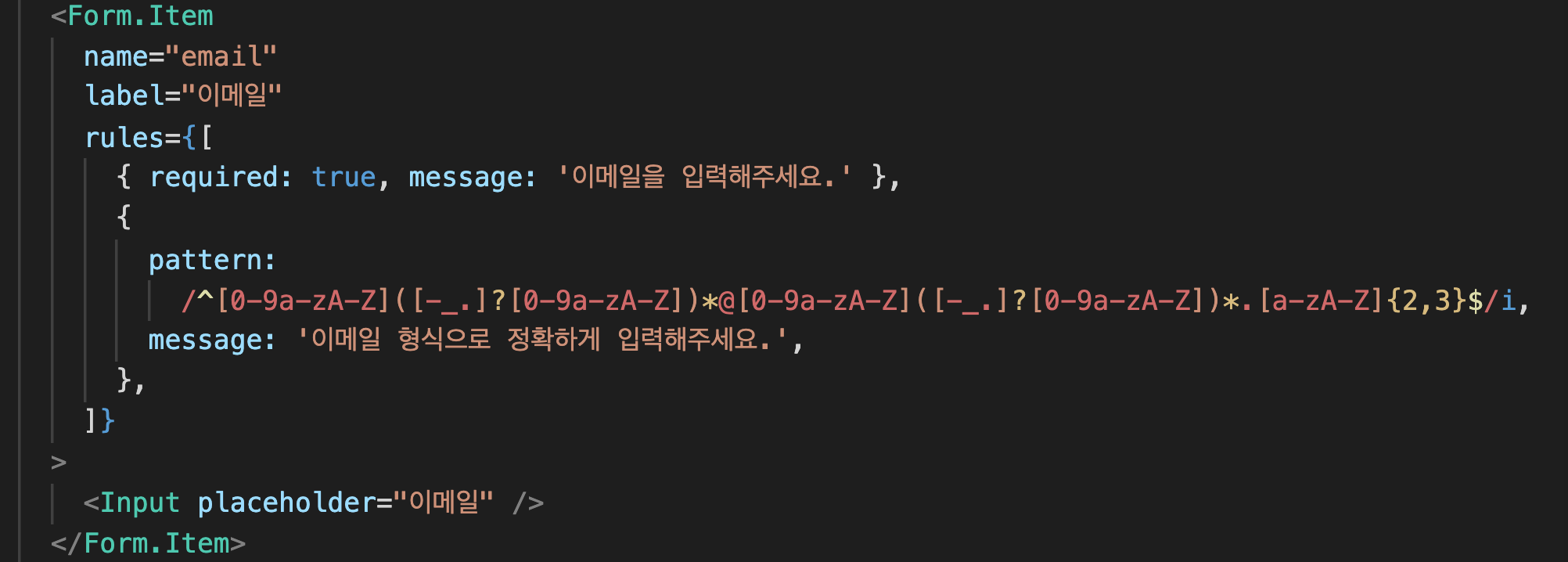
그래서 위의 그림과 같이 정규식을 사용하여 validation 체크를 할 수 있게 해주는 pattern이라는 속성과 필드값을 가져와서 다른 값이랑 비교할 수 있게 해주는 함수인 validator 라는 속성을 제공해주고 있다.
저 함수에 대한 정보는 antd api 속성명에 따로 있지는 않고, 예제를 살펴보다가 발견했다. 어쨌든 getFieldValue라는 함수를 파라미터로 받아서 그걸 이용해 특정 필드의 값을 가져와 validator 함수를 통해 현재 입력중인 필드값을 비교해서 Promise형태로 반환해줄 수 있다.


저렇게 작성해주면 위처럼 validation 체크가 가능하다. 이러한 custom해서 변경하는 것 까지 알면 왠만한 건 체크할 수 있을 것이다.

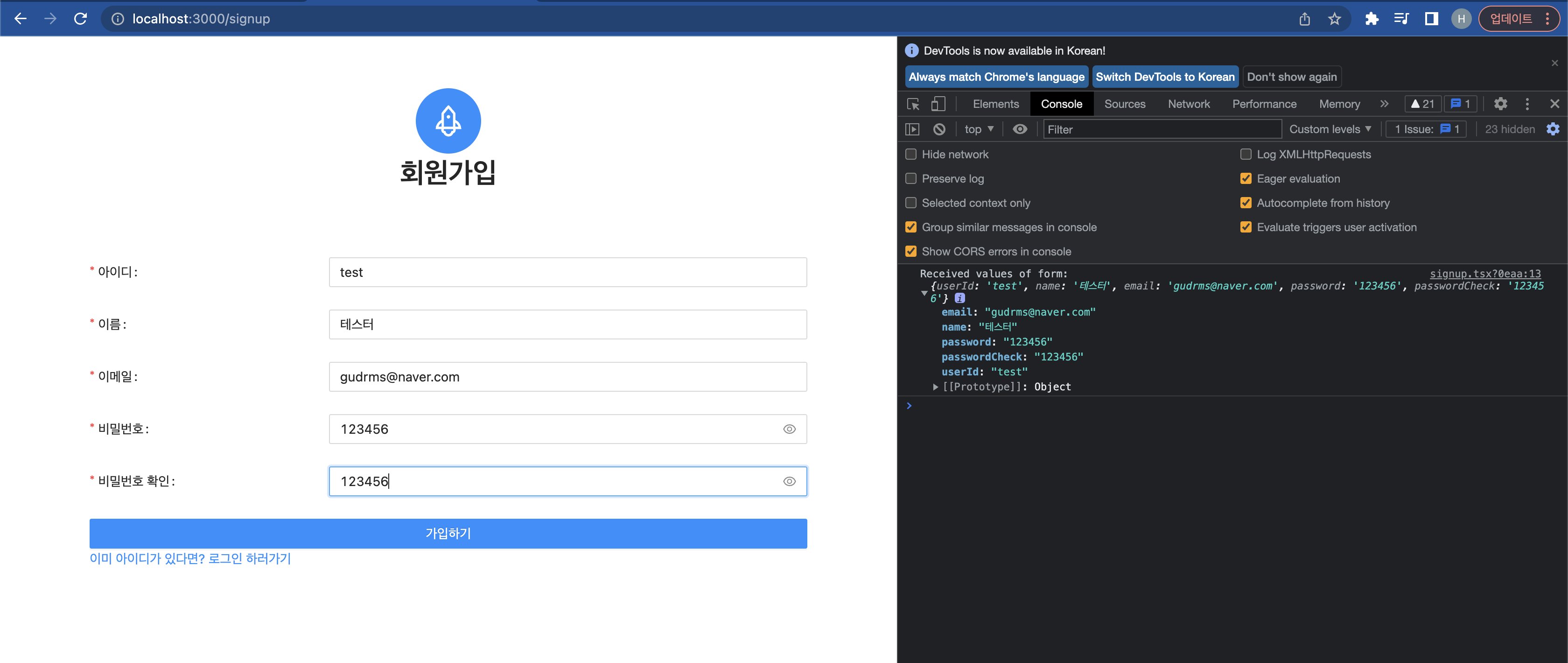
어쨌든 최종적으로 완성한 화면은 위와 같고, 가입하기 버튼을 누르면 우측 화면의 로그처럼 입력된 값을 받을 수 있다.
원래는 Table 태그도 같이 정리해보고 싶었는데 구현할 기능이 너무 심플하다보니 제일 인상 깊었던 Form태그를 간단하게 정리해보았다.
이제 화면을 준비했으니 서버를 준비해 인증, 회원가입, 게시판의 기능들을 본격적으로 구현해볼 차례이다.
'[토이 프로젝트] hkboard' 카테고리의 다른 글
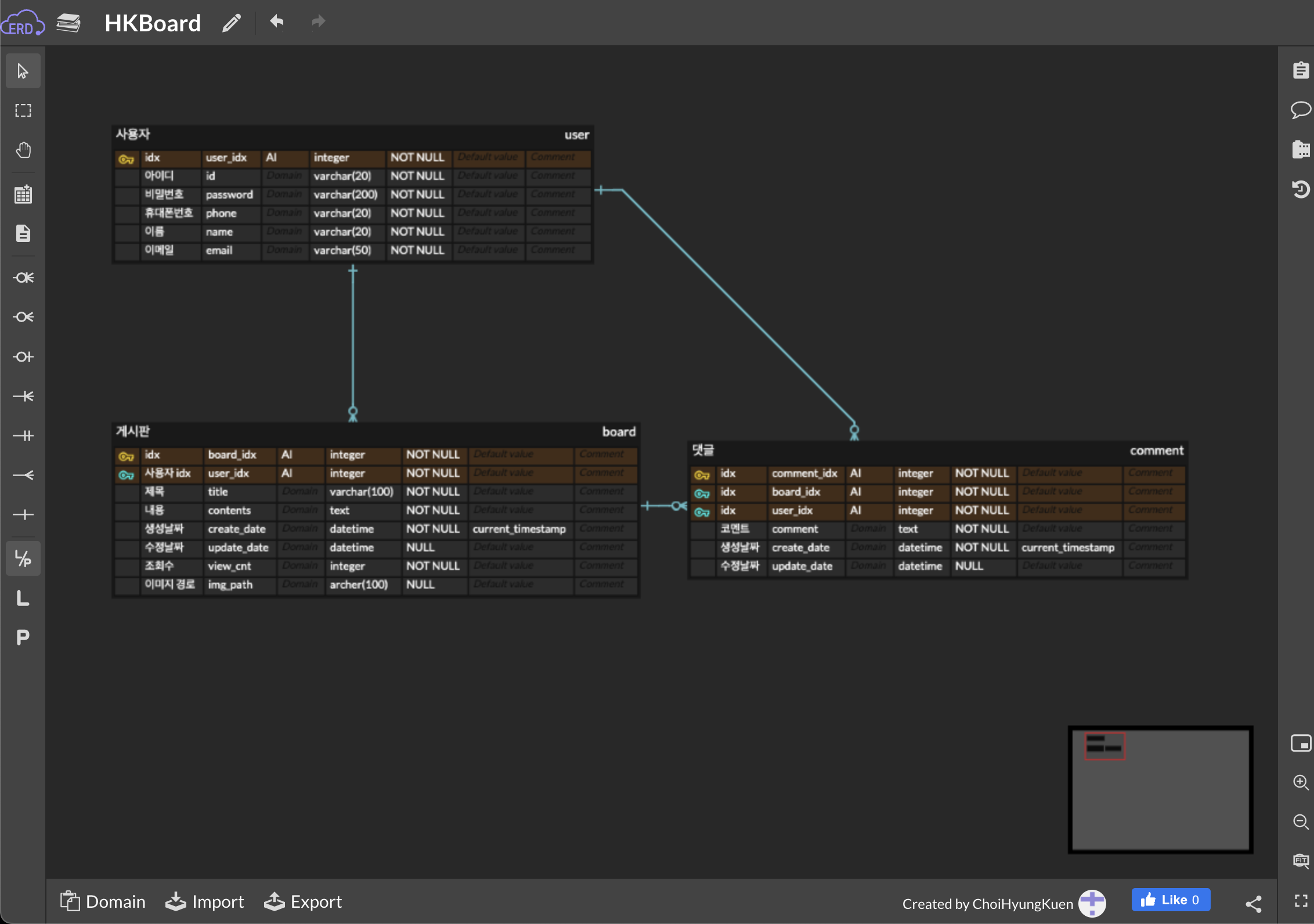
| [2] 데이터베이스 설계 - ERD 작성, 데이터베이스 생성 (0) | 2022.05.19 |
|---|---|
| [1] 시작하기에 앞서 - 뭘 개발해 볼까? (0) | 2022.05.15 |